What is a website redesign?
A website redesign is a strategic process that involves revamping the look, feel, structure, and functionality of an existing website. It’s more than just updating colors and fonts, it’s about transforming the entire user experience to meet modern standards, support business goals, and reflect your current brand identity.
Think of it as renovating a house. You might keep the foundation, but you’re likely to change the layout, replace outdated fixtures, improve energy efficiency, and make the space more functional for today’s needs. Similarly, a website redesign can range from visual updates to a complete rebuild of the site’s architecture, content, and technology stack.
Redesigns are often driven by critical factors like:
- Outdated design that no longer reflects your brand or resonates with your audience
- Poor user experience leading to high bounce rates or low engagement
- Technical limitations, such as slow loading times or lack of mobile responsiveness
- Shifting business goals, such as a new product launch, rebranding, or growth into new markets
- Falling behind competitors with more modern, effective websites
The goal is to create a site that not only looks fresh but also works better for your users and your business. This may include reorganizing content, improving navigation, optimizing for SEO and conversions, integrating new features, or moving to a more flexible CMS.
A successful website redesign brings together strategy, design, content, and technology to deliver a digital experience that performs. It’s an opportunity to realign your online presence with your brand’s future, not just its past.
Why Is Website Redesign Necessary?
Web design trends, user behavior, and technology evolve rapidly, and if your website doesn’t keep up, it can quickly become a liability instead of an asset. A website redesign isn’t just about aesthetics; it’s a strategic move to stay relevant, competitive, and effective in meeting both user expectations and business goals.
Here are the key reasons a website redesign becomes necessary:
- Outdated Visuals and Branding
Design trends change quickly. What looked sleek and modern a few years ago may now seem clunky or unprofessional. If your site no longer reflects your brand’s identity, tone, or values, users may perceive your company as behind the times, or worse, untrustworthy. A redesign allows you to update fonts, colors, imagery, and overall style to match your brand’s evolution and appeal to today’s audience.
- Poor User Experience (UX)
A beautiful site means little if users can’t navigate it easily. If visitors are getting lost, confused, or frustrated, you’re likely losing potential customers. Common UX issues include unclear calls-to-action, cluttered layouts, slow page speed, and broken links. Redesigning with UX best practices in mind helps streamline the user journey, making it easier for people to find information, take action, and stay engaged.
- Not Optimized for Mobile Devices
More than half of all web traffic now comes from smartphones and tablets. If your website isn’t mobile-friendly if text is hard to read, buttons are too small, or layouts break on smaller screens, you’re delivering a poor experience to a large portion of your audience. A redesign ensures full responsiveness and a seamless experience across all devices.
- Low Conversion Rates
Even with steady traffic, if visitors aren’t converting (buying, signing up, contacting you), the problem might be your site’s design or structure. A redesign allows you to reevaluate your content hierarchy, test new layouts, improve call-to-action visibility, and streamline the conversion funnel to drive more meaningful results.
- SEO and Technical Issues
An outdated website can suffer from slow load times, broken elements, unstructured content, and poor search engine visibility. Redesigning your site offers a chance to fix these technical problems, implement clean code, improve speed, add structured data, and align your content with modern SEO strategies—helping you rank higher and attract more organic traffic.
- Evolving Business Needs
Your company has likely grown or changed since your last website launch. Maybe you’ve added new services, entered new markets, rebranded, or shifted focus. A redesign ensures your site reflects these changes and supports your latest goals, whether that’s generating leads, educating customers, or selling products online.
- Falling Behind the Competition
If your competitors have more modern, faster, and more engaging websites, you risk losing potential customers at first glance. A redesign helps you catch up or leap ahead by delivering a more compelling and competitive digital experience that sets you apart in your industry.
Redesigning your website isn’t just about keeping up with trends it’s about creating a platform that truly supports your brand’s goals, resonates with your audience, and performs across every device and channel. Whether you’re addressing specific pain points or seizing new opportunities, a well-executed redesign can dramatically improve the way users interact with your business online. The key is to approach it with strategy, clarity, and a focus on long-term impact.
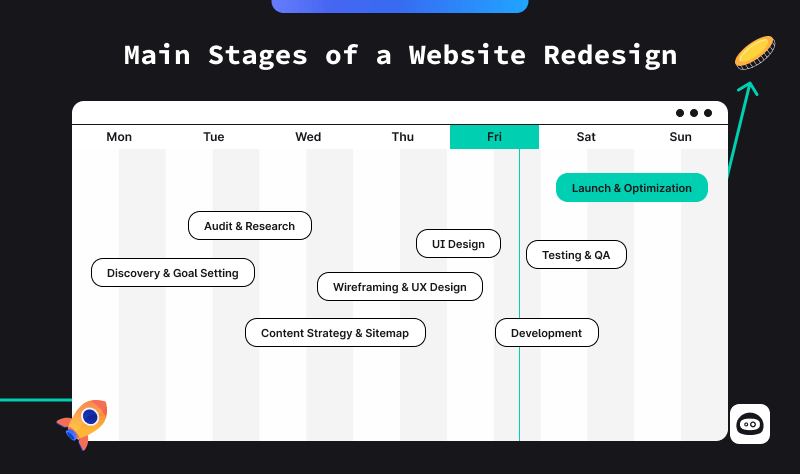
The Main Stages of a Website Redesign
Redesigning a website is much more than a cosmetic upgrade. It’s a structured process that combines business strategy, user experience, design thinking, and technical development, all working together to create a digital platform that supports growth and delivers results.
Each stage plays a specific role, and skipping any of them can lead to costly missteps down the road. Let’s take a closer look at how a well-executed redesign unfolds step-by-step.

- Discovery & Goal Setting
Everything starts with clarity. In this phase, you identify what’s driving the redesign, outdated visuals, poor conversion rates, a rebrand, or shifting business priorities. You’ll define the primary objectives of the new site (e.g. more leads, better UX, stronger SEO), align with key stakeholders, and set measurable KPIs that will guide the project moving forward.
- Audit & Research
Once goals are set, it’s time to evaluate your current website and gather insights. This includes performance analytics, heatmaps, user behavior reports, and competitor benchmarking. What’s working well? Where are users dropping off? What are your competitors doing better? This stage ensures your redesign decisions are backed by data, not guesswork.
- Content Strategy & Sitemap
Now that you understand your current state, you can begin organizing content around user needs and business priorities. You’ll revise or create a sitemap that reflects an intuitive structure, identify which content to keep or rewrite, and define page-level goals. The aim here is to make information easier to find and more persuasive to act on.
- Wireframing & UX Design
Before diving into visuals, wireframes help you sketch out the structure of each page. These low-fidelity layouts focus on content hierarchy, navigation, and interaction points. This phase prioritizes user experience, ensuring the design flow makes sense and supports key actions before visual styling begins.
- UI Design (Look & Feel)
With a solid UX foundation, the creative phase begins. UI design brings wireframes to life with your brand’s colors, fonts, imagery, and graphic elements. This is where the emotional appeal of the site takes shape creating a digital experience that feels on-brand, modern, and trustworthy.
- Development
Approved designs move into development, where the frontend and backend are built. Developers bring the static mockups to life, implement responsiveness for all devices, integrate with your CMS or ecommerce platform, and ensure performance best practices are followed. Accessibility and SEO optimizations are embedded at this stage.
- Testing & Quality Assurance
Before launch, the site goes through rigorous testing across browsers, devices, and screen sizes. This includes checking for broken links, responsiveness, loading speed, functional forms, and any potential bugs. QA is essential to ensure users get a smooth, frustration-free experience from day one.
- Launch & Optimization
Once testing is complete, it’s time to go live. But launch isn’t the end, it’s the beginning of real-world performance. After going live, you’ll monitor analytics, gather feedback, and start iterating. Ongoing optimization allows you to fine-tune the site based on real user behavior and emerging opportunities.
A successful website redesign is not just about what looks good, it’s about what works well. Following a clear process helps ensure the final product meets both user expectations and business goals.
Common Mistakes When Redesigning a Website
Redesigning a website is an exciting opportunity to refresh your brand, improve performance, and better connect with users. But it’s also a process that comes with risk. Without careful planning and execution, a redesign can lead to lost traffic, decreased conversions, or a poor user experience, outcomes that are difficult (and expensive) to reverse.
Below, we dive deeper into the most frequent mistakes companies make during website redesign projects, and how you can avoid them.
- Redesigning Without a Clear Strategy
Jumping into a redesign without a defined purpose is like building a house without blueprints. Many businesses get caught up in wanting a “fresh look” and forget to define what the new site should actually accomplish. A clear strategy outlines why you’re redesigning, what success looks like, who the site is for, and how it supports your broader business goals.
Tip: Before starting any design work, document your primary objectives, whether it’s increasing conversions, improving navigation, enhancing mobile UX, or aligning with a rebrand.
- Failing to Use Data-Driven Insights
Redesign decisions should be informed by evidence, not personal taste. Basing changes on what “feels right” or copying competitors without understanding your own user behavior can lead to ineffective results. You need to know how users are engaging with your current site, what content they value most, where they drop off, and how they convert.
Tip: Leverage tools like Google Analytics, Hotjar, or user surveys to get a full picture of what’s working and what’s not.
- Rebuilding From Scratch Without an Audit
It’s tempting to wipe the slate clean, but starting from zero without reviewing your existing assets can mean losing valuable SEO rankings, backlinks, high-performing content, and even brand equity. A full audit helps you understand what content and features should be preserved, repurposed, or removed.
Tip: Create a content inventory and evaluate each page for traffic, engagement, and relevance.
- Neglecting SEO During the Redesign
SEO is often an afterthought, but it should be part of every decision from the beginning. A common mistake is launching a redesigned site without redirecting old URLs, optimizing new content, or maintaining a logical URL structure. This can lead to a dramatic drop in organic traffic and search rankings post-launch.
Tip: Maintain a 301 redirect map, optimize on-page SEO, and monitor your search performance closely after launch.
- Overlooking Mobile and Accessibility
A redesign must consider all users, on all devices. If your site isn’t responsive or accessible, you risk alienating a large portion of your audience. Mobile-first design and web accessibility (WCAG standards) aren’t optional, they’re fundamental to usability and inclusivity.
Tip: Design and test with mobile users in mind from the beginning. Use alt text, proper contrast, keyboard navigation, and screen reader-friendly layouts.
- Skipping Testing and QA
Even beautifully designed sites can break down under real-world conditions. Broken links, layout bugs, forms that don’t work, or slow load times can erode user trust. Skipping or minimizing QA can result in a rocky launch that damages your reputation.
Tip: Run extensive pre-launch tests on different devices, browsers, and network speeds. Test all forms, buttons, CTAs, and integrations.
- Treating Launch as the Finish Line
Many teams breathe a sigh of relief once the site is live, but that’s only the halfway point. Post-launch is when real insights emerge. Without monitoring performance, gathering feedback, and iterating based on real user behavior, the value of your redesign may plateau quickly.
Tip: Set up post-launch analytics tracking, heatmaps, A/B testing tools, and feedback collection. Treat the site as a living product that evolves with your audience.
- Designing for Yourself, Not Your Users
A beautiful site that doesn’t serve your users is a wasted effort. It’s easy to get caught up in internal preferences or executive opinions and lose sight of what your audience actually needs. A user-centered approach ensures that the site structure, language, and design align with real expectations.
Tip: Build user personas and reference them throughout the design process. Prioritize clarity, simplicity, and ease of use over trend-driven visuals.
Avoiding these common mistakes is just as important as following best practices. A website redesign should be a strategic, user-first process, rooted in clear goals, thoughtful planning, and real data. When done right, it can become one of your strongest digital assets. When done wrong, it can set you back months or even years.
Final Thoughts
A website redesign is more than a visual upgrade, it’s a strategic opportunity to realign your online presence with your business goals, user needs, and market trends. From setting clear objectives and auditing your current performance to wireframing, design, testing, and post-launch optimization, each stage plays a critical role in creating a site that looks great and delivers results.
When done right, a redesign can elevate your brand, improve user experience, boost SEO, and increase conversions. But success doesn’t come from guesswork, it comes from thoughtful planning, data-driven decisions, and a commitment to continuous improvement.
Whether you’re just starting to explore the idea or already planning your next launch, remember: the most effective redesigns aren’t just beautiful, they’re functional, intentional, and built for long-term impact.



